
郑州新像素教育
专注于UI设计培训
郑州新像素教育老师直接接听
400-029-09**
转 34077

 微信扫码拨号
微信扫码拨号

查看完整号码
扫码拨号
 微信扫码拨号
微信扫码拨号

- 主页
-
课程
- IT/互联网
- UI设计培训班 UI设计培训 UI广告设计培训班 UI界面设计培训 武汉UI设计培训 UI培训班 UI培训 UI交互设计培训 UI品牌设计培训 UI设计师培训班 学ui设计培训 广告ui设计培训 ui视觉设计培训 ui界面设计师培训 ui设计软件培训 ui设计学习培训 暑期设计培训 专业ui视觉设计培训 设计学习班 ui培训短期班 ui寒假培训班 学设计培训 ui美术培训 ui设计创业培训 ui设计培训小班 ui平面设计师培训 ue设计培训 平面设计ps培训 美工软件设计培训 短期设计培训班 平面设计班 ui设计师培训 面授ui设计培训 ui交互培训 ui设计培训 设计学习培训 设计ui培训 培训ui ui设计平面设计培训
- 老师
- 真实学费(1)
- 真实评价(2)
- 校区
- 简介
- 资讯
- 就业
- 问答(9)
Figma之梯度色板生成系列01
作者:新像素UI教育 来源:新像素UI教育 2023/10/16 15:56:37
 先看视频,再看笔记。 6月份figma迎来了一波大更新,其中...
先看视频,再看笔记。 6月份figma迎来了一波大更新,其中...
先看视频,再看笔记。 6月份figma迎来了一波大更新,其中添加了一个叫变量的功能,这个就是我以前跟大家讲过的Design Token,只不过figma没有继续叫Design token,而是起了个名字叫Variable,翻译过来就是变量。 这个功能上线之后,就开始陆续有人问我说创建自定义梯度色板有没有一些好用的工具或者插件,这个还真有,并且还不少,但是今天我们先不讲工具,先来给大家说一下为什么要用梯度色板。

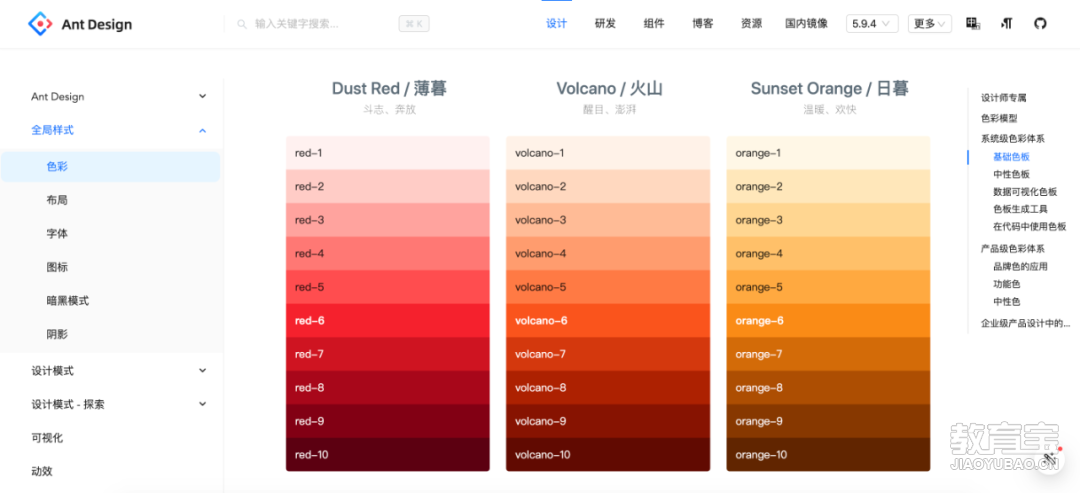
那么为什么figma更新了之后开始有生成梯度色板的需求了呢?这是因为在figma更新变量之前梯度色板没法很完美的在设计软件里面使用。 我们先来看一下蚂蚁的梯度色板,这个比较经典,除了主色之外赤橙黄绿青蓝紫也都有。但是,这些梯度色板放在以前的UI工具里面就只能看看,使用不了,原因就是有功能上的限制,缺少一个联动性。

之前我们在figma创建的像右边这种的都是普通样式,其他软件也都有这个功能,创建的方法也非常简单,点击添加,随便打个名字,然后选择一个颜色就可以了。如果这个时候我想让新创建的调用之前创建过的某一个样式是不行的,这种只能填固定的色值,这就是我说的没有联动性,虽然你创建的样式非常多,但各是各的,不能联动。

那什么叫有联动性呢?我来给大家看看。我们点击Variable,新建一个颜色名字叫Blue,然后我们再新建一个颜色,取一个语义化名字叫VI,这个颜色其实还是能调固定的色值,但是我们也能在Libraries里面去调用刚刚创建的变量,也就是Blue。 我们再去画一个矩形,颜色选择VI,这个时候我们修改Blue的颜色,矩形的颜色也会跟着变化,也就是说VI的颜色会随着Blue的变化而变化,原因就是VI调用了Blue。这就是联动性,也就是我说的嵌套,有了这个嵌套,我们对于样式操控的自由度就会灵活很多。

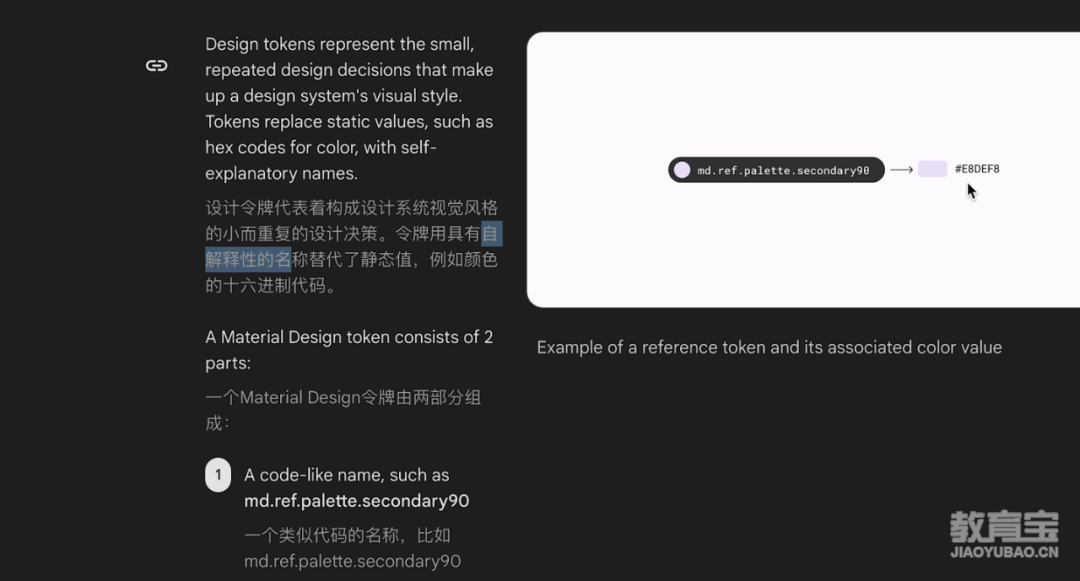
刚才提到了语义化名字,这里我再给大家解释一下。关于语义化命名,谷歌的Design Token里面也有介绍,说令牌是具有自解释性的名称,替代了之前那种静态颜色固定值,那么这里它虽然写的是一个16进制的我们常见的色值, 但是通过这些命名并不能知道我们的这个颜色是用在哪个位置,这样理解的话,梯度色板本质上也是一堆固定色值,但是,通过figma的变量,我们能重新给它加一层语义化的命名。 这个就是梯度色板跟变量之间大概的使用关系。我们在看梯度色板的时候,颜色有很多,但是不管它有多少,我们用的时候是不会直接调用这一层的,而是再弄一堆语义化的命名,由语义化命名的这一层给这些梯度色板里的颜色定义一个使用范围。梯度色板的好处就在于你的界面里面颜色再花里胡哨也都是从梯度色板里面调用的,这样的话,相当于你整个界面再复杂也是有一个统一的色库,而色库就是这个梯度色板。

讲到这儿,大家也大概明白了变量带来的好处——它不是更乱更复杂了,而是能让我们更方便更高效了,但是想用变量的一个前提就是要先有一套梯度色板,所以,后面我会再给大家分享一下生成梯度色板的工具和插件。 当然,大家也不要把变量想的太复杂,它就是能嵌套的样式而已,大家以前怎么用样式,现在还怎么用样式就行,只是在建样式的时候要想一下能不能嵌套。
相关资讯
“郑州新像素教育”是郑州新像素教育信息咨询服务有限公司在教育宝平台开设的店铺,若该店铺内信息涉嫌虚假或违法,请点击这里向教育宝反馈,我们将及时进行处理。











 在线咨询
在线咨询
 申请优惠
申请优惠
 预约试听
预约试听

 返回顶部
返回顶部