
致力于培养面向设计及开发领域的高端人才,以学员就业为目的!
科迅教育老师直接接听
 微信扫码拨号
微信扫码拨号

- 主页
-
课程
- 主打课程
- JavaEE+分布式开发培训班 H5/web前端全栈开发培训班 全链路UI/UE交互设计培训班 室内全案设计培训班 CNC数控编程培训班 Python人工智能开发培训班 平面设计培训班 淘宝美工培训班 UG模具设计培训班
- IT开发类
- IT培训班 软件开发培训班 Java培训班 Java全栈开发培训班 web培训班 web前端全栈开发培训班 Web/H5前端培训班班 Python培训班 PHP开发培训班 ASP.NET开发培训班 大数据开发培训班 C语言培训班 C/C++开发培训班 C#开发培训班 嵌入式开发培训班 软件测试培训班 数据库开发培训班 计算机编程培训班 电脑编程开发培训班 程序员培训班 IOS培训班 iphone开发培训班 Android开发培训班 网站建设专业培训班班 网络营销培训全能班
- 视觉设计类
- 视频剪辑创作培训 短视频剪辑培训 平面设计培训班课程 美工培训班 UI设计培训班 UE交互培训班 UI/UXD全能设计师培训班 电脑设计培训班 广告设计培训班 网页设计培训班 网页前端培训班 品牌设计培训班 创意设计培训班 企业VI设计培训班 游戏界面设计培训班 视觉设计全能培训班 网络营销实战班
- 淘宝电商类
- 抖音运营培训 淘宝开店培训班 淘宝美工设计培训班 淘宝设计培训班 淘宝运营推广培训班 网店设计培训班 网店美工培训班 网店运营推广培训班 电商美工培训班 电商设计培训班 电商运营培训班 美工运营培训班 淘宝电商运营培训班 电子商务培训班
- 设计软件类
- PS设计/Photoshop软件培训班 AI设计/Illustrator软件培训 C4D设计/Cinema 4D软件培训班 AE设计/After Effects培训 CDR设计/CorelDRAW软件培训班 CAD设计/AutoCAD软件培训班 3DMAX设计/3ds MAX软件培训班
- 室内设计类
- 室内设计培训班 室内基础软件培训班 室内手绘设计培训班 室内设计谈单技巧培训班 CAD施工图培训班 CAD图纸深化设计培训班 室内设计制图培训班 室内施工工艺培训班 3dmax效果图培训班 sketchup草图大师培训班 Vray渲染培训班 软装设计培训班 家居设计培训班 家具设计培训班 橱柜设计培训班 全屋定制设计培训班 整木定制设计培训班 家装设计培训班 整装设计师培训班 全案设计师培训班 室内装饰设计培训班 室内装修设计培训班 室内装潢设计培训班
- 老师
- 视频
- 真实学费(2)
- 真实评价(8)
- 校区
- 简介
- 资讯
- 资料
- 问答(1)
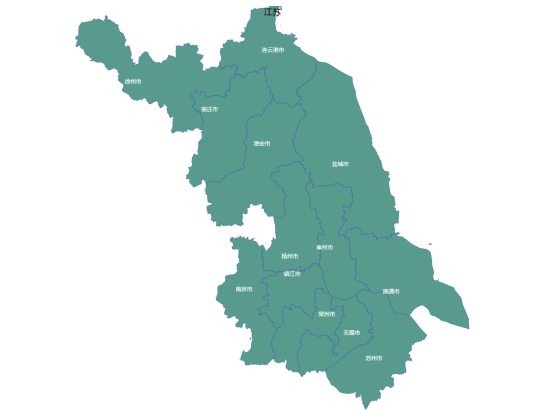
jQuery全国地图省放大效果
内容介绍

今天我们来分享一个地图效果:


点击那个省,哪个省就会放大。那么我们来看代码部分:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=EDGE">
<title>ECharts China Map</title>
<style>
#china-map {
width: 1000px;
height: 1000px;
margin: auto;
}
#box {
display: none;
background-color: goldenrod;
width: 180px;
height: 30px;
}
#box-title {
display: block;
}
</style>
<script type="text/javascript" src="js/jquery.min.js"></script>
<script type="text/javascript" src="js/echarts.min.js"></script>
<script type="text/javascript" src="js/map/china.js"></script>
</head>
<body>
<button id="back">返回全国</button>
<div id="china-map"></div>
<script>
var myChart = echarts.init(document.getElementById('china-map'));
var oBack = document.getElementById("back");
var provinces = ['shanghai', 'hebei', 'shanxi', 'neimenggu', 'liaoning', 'jilin', 'heilongjiang', 'jiangsu', 'zhejiang', 'anhui', 'fujian', 'jiangxi', 'shandong', 'henan', 'hubei', 'hunan', 'guangdong', 'guangxi', 'hainan', 'sichuan', 'guizhou', 'yunnan', 'xizang', 'shanxi1', 'gansu', 'qinghai', 'ningxia', 'xinjiang', 'beijing', 'tianjin', 'chongqing', 'xianggang', 'aomen'];
var provincesText = ['上海', '河北', '山西', '内蒙古', '辽宁', '吉林', '黑龙江', '江苏', '浙江', '安徽', '福建', '江西', '山东', '河南', '湖北', '湖南', '广东', '广西', '海南', '四川', '贵州', '云南', '西藏', '陕西', '甘肃', '青海', '宁夏', '新疆', '北京', '天津', '重庆', '香港', '澳门'];
var seriesData = [{
name: '北京',
value: 100
}, {
name: '天津',
value: 0
}, {
name: '上海',
value: 60
}, {
name: '重庆',
value: 0
}, {
name: '河北',
value: 60
}, {
name: '河南',
value: 60
}, {
name: '云南',
value: 0
}, {
name: '辽宁',
value: 0
}, {
name: '黑龙江',
value: 0
}, {
name: '湖南',
value: 60
}, {
name: '安徽',
value: 0
}, {
name: '山东',
value: 60
}, {
name: '新疆',
value: 0
}, {
name: '江苏',
value: 0
}, {
name: '浙江',
value: 0
}, {
name: '江西',
value: 0
}, {
name: '湖北',
value: 60
}, {
name: '广西',
value: 60
}, {
name: '甘肃',
value: 0
}, {
name: '山西',
value: 60
}, {
name: '内蒙古',
value: 0
}, {
name: '陕西',
value: 0
}, {
name: '吉林',
value: 0
}, {
name: '福建',
value: 0
}, {
name: '贵州',
value: 0
}, {
name: '广东',
value: 597
}, {
name: '青海',
value: 0
}, {
name: '西藏',
value: 0
}, {
name: '四川',
value: 60
}, {
name: '宁夏',
value: 0
}, {
name: '海南',
value: 60
}, {
name: '台湾',
value: 0
}, {
name: '香港',
value: 0
}, {
name: '澳门',
value: 0
}];
oBack.onclick = function() {
initEcharts("china", "中国");
};
initEcharts("china", "中国");
// 初始化echarts
function initEcharts(pName, Chinese_) {
var tmpSeriesData = pName === "china" ? seriesData : [];
var option = {
title: {
text: Chinese_ || pName,
left: 'center'
},
tooltip: {
trigger: 'item',
formatter: '{b}<br/>{c} (p / km2)'
},
series: [{
name: Chinese_ || pName,
type: 'map',
mapType: pName,
roam: false, //是否开启鼠标缩放和平移漫游
data: tmpSeriesData,
top: "3%", //组件距离容器的距离
zoom: 1.1,
selectedMode: 'single',
label: {
normal: {
show: true, //显示省份标签
textStyle: {
color: "#fbfdfe"
} //省份标签字体颜色
},
emphasis: { //对应的鼠标悬浮效果
show: true,
textStyle: {
color: "#323232"
}
}
},
itemStyle: {
normal: {
borderWidth: .5, //区域边框宽度
borderColor: '#0550c3', //区域边框颜色
areaColor: "#4ea397", //区域颜色
},
emphasis: {
borderWidth: .5,
borderColor: '#4b0082',
areaColor: "#ece39e",
}
},
}]
};
myChart.setOption(option);
myChart.off("click");
if(pName === "china") { // 全国时,添加click 进入省级
myChart.on('click', function(param) {
console.log(param.name);
// 遍历取到provincesText 中的下标 去拿到对应的省js
for(var i = 0; i < provincesText.length; i++) {
if(param.name === provincesText[i]) {
//显示对应省份的方法
showProvince(provinces[i], provincesText[i]);
break;
}
}
if(param.componentType === 'series') {
var provinceName = param.name;
$('#box').css('display', 'block');
$("#box-title").html(provinceName);
}
});
} else { // 省份,添加双击 回退到全国
myChart.on("dblclick", function() {
initEcharts("china", "中国");
});
}
}
// 展示对应的省
function showProvince(pName, Chinese_) {
//这写省份的js都是通过在线构建工具生成的,保存在本地,需要时加载使用即可,不要一开始全部直接引入。
loadBdScript('$' + pName + 'JS', './js/map/province/' + pName + '.js', function() {
initEcharts(Chinese_);
});
}
// 加载对应的JS
function loadBdScript(scriptId, url, callback) {
var script = document.createElement("script");
script.type = "text/javascript";
if(script.readyState) { //IE
script.onreadystatechange = function() {
if(script.readyState === "loaded" || script.readyState === "complete") {
script.onreadystatechange = null;
callback();
}
};
} else { // Others
script.onload = function() {
callback();
};
}
script.src = url;
script.id = scriptId;
document.getElementsByTagName("head")[0].appendChild(script);
};
</script>
</body>
</html>
第二个页面
<!DOCTYPE html>
<html style="height: 90%">
<head>
<meta charset="utf-8">
</head>
<body style="width: 60%;height: 100%;margin-left: calc(20% - 2px);padding: 10px;border: 1px solid #e3e3e3;-webkit-border-radius: 4px;-moz-border-radius: 4px;border-radius: 4px;-webkit-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);-moz-box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);box-shadow: inset 0 1px 1px rgba(0, 0, 0, 0.05);">
<div id="main" style="height: 100%"></div>
<script type="text/javascript" src="./js/echarts.min.js"></script>
<!-- 引用echarts 3.0版本 -->
<script type="text/javascript" src="./js/map/china.js"></script>
<script type="text/javascript">
//初始化ECharts实例
var myChart = echarts.init(document.getElementById('main'));
var option = {
title: {
text: '北京',
link: 'http://echarts.baidu.com/',
subtext: '各区、县地图'
},
tooltip: {
trigger: 'item',
formatter: function(params) {
var res = '';
res += params['data'].name + '</br>';
res += '用户数' + ' : ' + params['data'].value2 + '</br>';
return res;
}
//formatter: '{b}<br/>{c}'
}, //鼠标放在地图上时,显示的内容及样式控制
visualMap: {
show: false, //色系条是否显示
min: 0,
max: 45000, //取其区间值就代表色系inRange中的一种颜色
left: 'left',
top: 'bottom',
text: ['高', '低'], // 文本,默认为数值文本
calculable: true,
inRange: {
color: ['#42a8be', '#00a69c', '#95ea95'], //上色范围
}
}, //给地图上色
series: [{
name: '北京市',
type: 'map',
mapType: 'beijing',
selectedMode: 'single',
label: {
normal: {
show: true
},
emphasis: {
show: true
}
},
itemStyle: {
normal: {
borderColor: '#fff',
areaColor: '#fff',
borderWidth: 2,
}, //正常样式
emphasis: {
areaColor: 'red',
borderWidth: 1,
borderColor: 'yellow',
} //鼠标事件区块样式
},
data: [{
name: '怀柔区',
value: 40500,
value2: 1024
},
{
name: '延庆区',
value: 23000,
value2: 1024
},
{
name: '顺义区',
value: 22500,
value2: 1024
},
{
name: '通州区',
value: 40500,
value2: 1024
},
{
name: '朝阳区',
value: 45000,
value2: 1024
},
{
name: '昌平区',
value: 37000,
value2: 1024
},
{
name: '门头沟区',
value: 40500,
value2: 1024
},
{
name: '石景山区',
value: 0,
value2: 1024
},
{
name: '海淀区',
value: 11161,
value2: 1024
},
{
name: '丰台区',
value: 15000,
value2: 1024
},
{
name: '房山区',
value: 20000,
value2: 1024
},
{
name: '密云区',
value: 25000,
value2: 1024
},
{
name: '平谷区',
value: 30000,
value2: 1024
},
{
name: '西城区',
value: 35000,
value2: 1024
},
{
name: '东城区',
value: 36000,
value2: 1024
},
{
name: '大兴区',
value: 45000,
value2: 1024
},
], //value的值是上面visualMap属性中设置的颜色色系区间的值,即0~45000
label: {
normal: {
show: true,
formatter: function(val) {
var area_content = '{a|' + val.name + '}' + '-' + '{b|' + val.data.value2 + '}';
return area_content.split("-").join(" ");
}, //让series 中的文字进行换行
rich: {
a: {
color: 'black'
},
b: {
color: 'yellow',
fontFamily: 'Microsoft YaHei',
fontSize: 14,
}
}, //富文本样式,就是上面的formatter中'{a|'和'{b|'
},
emphasis: {
show: true
}
}, //地图中文字内容及样式控制
}]
};
myChart.setOption(option, true);
myChart.on('click', function(params) {
alert(1);
console.log(params); //此处写点击事件内容
}); //点击事件,此事件还可以用到柱状图等其他地图
</script>
</body>
</html>
这期就到这里,下期见


获取课程资料+免费试听,体验强师课程!
微信号:ntk******88
-
南通UI设计培训 学历低 学完好就业吗?
知识点
-
南通JAVA培训课程体系
知识点
-
南通C4D培训学完都可以做什么
知识点
-
南通软件开发培训需要学什么?
知识点
-
南通Java培训入门知识准备
知识点
相关资料
“南通科迅教育”是南通科迅教育信息咨询有限公司在教育宝平台开设的店铺,若该店铺内信息涉嫌虚假或违法,请点击这里向教育宝反馈,我们将及时进行处理。
相关课程
-
JavaEE+分布式开发培训班
¥8800
-
H5/web前端全栈开发培训班
¥8800
-
全链路UI/UE交互设计培训班
¥1800
-
室内全案设计培训班
¥1800
-
CNC数控编程培训班
¥1800






 在线咨询
在线咨询
 申请优惠
申请优惠
 预约试听
预约试听

 返回顶部
返回顶部