- 教育宝
- 大连
- 兴趣特长
- 大连码上未来IT培训
- 资讯详情

磨砺教育初心,码上成就未来
码上未来IT培训老师直接接听
 微信扫码拨号
微信扫码拨号

- 主页
-
课程
- Java
- JAVA微服务开发
- 全栈
- 互联网全栈开发
- H5前端
- HTML5前端开发
- 汽车工程
- 车载测试培
- IT/互联网-电子竞技
- C++就业进阶班
- IT培训
- UI设计就业进阶班 系统开发H5辅导培训 三维场景模型课程 三维影视动画 IT培训—Java周末班 IT培训—H5开发周末就业班 程序开发—Web前端周末班 HTML5前端开发就业进阶班 互联网全栈开发就业课 HTML5前端开发项目提升班 计算机软件—Web前端开发 计算机编程JS业余学习班 Java培训就业班 Java开发—周末就业班 计算机软件—Java开发 Java开发就业进阶班 Java计算机培训机构 程序编程JavaEE高级转型班 Java培训推荐 软件编程—H5周末就业班 系统开发H5辅导培训班 IT行业JavaEE全日制优惠班 计算机培训—Web周末班 软件编程—互联网全栈 软件编程—Java开发 Java全栈开发培训周末班 系统程序JavaEE长期课程 web培训就业班 Java全栈IT培训推荐 计算机软件—Web周末班 互联网全栈开发就业班 Java开发培训课程 程序员培训Java业余学习班 软件开发—Java开发 电脑技术JavaSE周末转型班 软件学习Java长期课程 Java程序开发IT培训推荐 软件开发—Web前端开发 软件开发—Web前端周末班 软件工程师培训-HTML5开发 计算机培训—Web前端开发 H5开发业余班 程序开发—全栈周末班 平面设计项目提升班 HTML5项目提升班 Web前端编程培训机构 三维角色模型课程 计算机软件—Java周末班 IT培训—Java开发 计算机培训—Java周末班 程序开发—Java周末班 赴日Java开发就业培训 Java开发业余班 Java微服务开发脱产班 IT培训Java项目在职体验课 程序编程HTML5辅导课程 电脑技术Java脱产试学课 Java微服务开发辅导班 IT培训JavaWeb初级特惠班 互联网全栈软件开发培训班 Java开发—全日制就业班 软件开发—Java周末班 计算机培训—Java开发 操作系统JavaSE初级就业班 程序开发—Java开发 Java开发零基础班 Java程序开发IT培训课程 Java编程培训推荐 Java程序开发IT培训班 Java程序开发培训推荐 软件编程—H5开发 程序开发—Web前端开发 web开发脱产班 软件编程—Java周末班 H5开发—周末就业班 软件工程师培训- Java开发 系统培训Java在职机构推荐 IT技术JavaSE辅导体验课 Java开发培训机构推荐 Java微服务开发周末就业班 HTML5就业培训辅导班 程序开发—互联网全栈 HTML5前端开发零基础 H5前端软件IT培训课程 Java培训周末班 Java计算机培训课程 Java程序开发IT培训机构 Java项目提升班 Java开发项目提升班 Java微服务开发就业班 Java程序开发IT培训业余班 电脑编程MySQL初级学习班 软件开发—互联网全栈 IT培训—H5开发 web前端就业进阶班 IT技术C语言入门试学课 软件操作PHP速 成试学课 全栈开发项目提升班 互联网全栈开发培训辅导班 Web前端计算机培训课程 程序开发JS入门机构推荐 软件技术H5大专就业就业班 全栈开发零基础班 IT培训—互联网全栈 web前端零基础班 全栈开发培训机构推荐 python人工智能零基础班 新媒体运营零基础班 电脑培训C++入门课程 C#零基础班 电脑系统HTML5业余特惠班 平面设计零基础班 web前端项目提升班 全栈开发就业进阶班 HTML5前端计算机培训推荐 计算机软件—互联网全栈 IT培训—全栈周末班 UI设计零基础班 计算机培训—全栈周末班 软件开发Vue提升培训机构 自动化测试就业进阶班 IT培训黑盒测试入门就业班 软件技术C语言辅导特惠班 C语言项目提升班 软件编程—全栈周末班 HTML5前端培训课程 python人工智能项目提升班 python人工智能就业进阶班 软件编程MySQL入门特惠班 HTML5培训机构推荐 c++项目提升班 系统学习MySQL在职优惠班 IT学习黑盒测试周末转型班 高端软件微服务短期转行班 软件开发—全栈周末班 软件工程师培训-全栈开发 平面设计就业进阶班 电脑编程PHP短期转行班 IT职业程序测试高级转行班 IT行业CSS周末转型班 IT行业HTML5周末特惠班 IT学习全栈专科就业特惠班 电脑学习Vue提升就业班 IT培训5G应用零基础优惠班 软件学习Python业余试学课 软件学习嵌入式短期体验课 Web前端编程培训全日制班 高端软件C语言初级就业班 IT认证HTML5短期学习班 Web前端软件培训全日制班 计算机培训—互联网全栈 IT认证SQL在职企业实训班 C语言零基础班 高端软件Vue中专就业课程 自动化测试零基础班 软件培训Vue辅导转行班 计算机学习PHP业余优惠班 C++零基础班 系统开发C/C++入门特惠班 高端软件C语言辅导就业班 HTML5前端IT培训全日制班 IT职业HTML5长期培训机构 互联网全栈开发脱产班 HTML5前端开发培训推荐 C语言就业进阶班 UI设计项目提升班 系统开发H5在职优惠班 软件学习MySQL速 成优惠班 云计算零基础班 新媒体运营零基础培训 程序编程Vue高级特惠班 全栈开发—周末就业班 软件编程数据库脱产就业班 程序编程CSS速 成课程 IT职业5G应用提升体验课 电脑学习H5前端辅导转型班 互联网培训CSS脱产转型班 IT职业Vue周末就业班 计算机软件—全栈周末班 IT职业数据管理长期试学课 云计算就业进阶班 电脑技术数据库高级课程 软件系统PHP提升机构推荐 C语言一对一辅导课程 电脑开发微服务高级转型班
- Python
- Python办公自动化
- 老师
- 真实学费(1)
- 真实评价(7)
- 校区
- 简介
- 资讯
什么是JS事件对象?常用属性及方法有哪些?
2025/1/9 0:12:09
 什么是事件对象?事件发生以后,系统会调用我们写好的事件处理...
什么是事件对象?事件发生以后,系统会调用我们写好的事件处理...

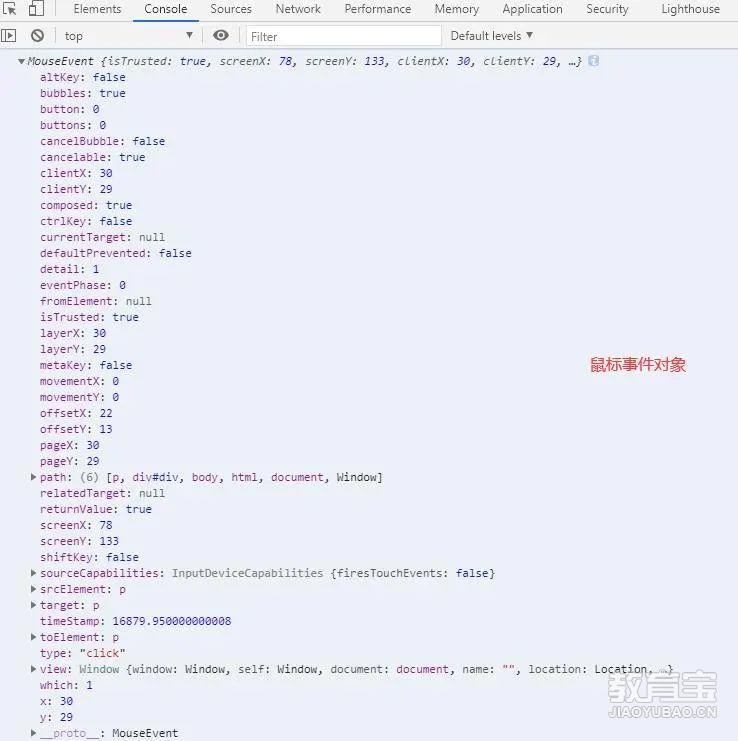
什么是事件对象?事件发生以后,系统会调用我们写好的事件处理程序,在调用处理程序时,将事件发生时有关事件的一切信息,封装成一个对象,作为参数传给监听函数(事件处理程序),我们把这个对象称为“事件对象”。有关事件发生的一切信息,都包含在这个事件对象中;根据事件类型的不同,事件对象中包含的信息也有所不同; 如点击事件中,包含鼠标点击的横纵坐标位置,键盘事件中,包含键盘的键值等。


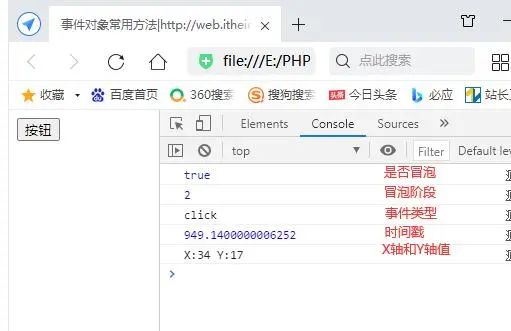
事件对象中的常用属性及方法有哪些?event.bubbles:属性返回一个布尔值,表示当前事件是否会冒泡;event.eventPhase:返回一个整数值,表示事件流在传播阶段的位置。(0表示事件目前没有发生。1表示事件目前处于捕获阶段。2表示事件到达目标节点。3表示事件处于冒泡阶段。)event.type:返回一个字符串,表示事件类型,大小写敏感;event.timeStamp:返回一个毫秒时间戳,表示事件发生的时间;event.clientX:获取鼠标事件触发的X轴坐标event.clientY:获取鼠标事件触发的Y轴坐标下面我们通过代码来体验上述方法的用法<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible"content="IE=edge"> <meta name="viewport"content="width=device-width, initial-scale=1.0"> <title>事件对象常用方法|http://web.itheima.com</title></head><body> <input type="button"value="按钮"id="btn"></body> <script> var btn =document.getElementById("btn"); btn.onclick=function(e){ //当前事件是否会冒泡 console.log(e.bubbles); //事件目前所处的节点 console.log(e.eventPhase); //事件类型 console.log(e.type); //事件发生的时间戳 console.log(e.timeStamp); //鼠标的的X轴和Y轴值 console.log("X:"+ e.clientX, "Y:"+ e.clientY); } </script></html>



资深职业咨询规划师
微信号:155******12
相关资讯
“大连码上未来IT培训”是码上未来科技(大连)有限公司在教育宝平台开设的店铺,若该店铺内信息涉嫌虚假或违法,请点击这里向教育宝反馈,我们将及时进行处理。
机构评分
环境:5.0师资:5.0服务:5.0效果:5.0
相关课程
-
HTML5前端开发试学课
¥99
-
JAVA微服务开发试学课
¥99
-
互联网全栈开发
请询价 -
JAVA微服务开发
请询价 -
HTML5前端开发
请询价






 在线咨询
在线咨询
 申请优惠
申请优惠
 预约试听
预约试听

 返回顶部
返回顶部