
火星人创互联网 职业教育的教学思想:一个较前沿的职业教育平台。
火星人教育老师直接接听
 微信扫码拨号
微信扫码拨号

- 主页
-
课程
- 新媒体视觉设计培训课程
- 新媒体视觉设计培训 UE5虚幻引擎视觉效果表现班 C4D商业动态设计商业培训班
- 摄影摄像培训课程
- 商业摄影摄像专修培训班
- UI设计
- C4D软件技能专修班 商业视觉设计师研学班 UXD全链路设计师班-UI设计培训 北京UXD全链路设计师精修班 北京UI设计培训班ui特效培训 北京移动端UI设计培训班 北京UI设计培训精修班 UI产品经理精修班 WEB全栈工程师班 3D游戏美术设计精英班 3D打印专业培训班 人工智能+Python 电商视觉设计 C4D专项培训班 虚拟现实游戏工程师 平面设计师培训班 园林景观表现 BIM人才培养计划 插画设计精修班 工业手绘景观园林考研班
- 游戏课程
- 插画培训班 3D游戏设计精英班 动漫游戏原画班 北京手办原型师培训课程 北京插画培训课程自由插画师 ZBrush模型培训ZBrush建模培训 北京插画设计培训商业插画培训 动漫游戏原画精英班/原画培训 游戏原画手绘精英班-原画来袭-挑战高薪 游戏原画手绘精英班
- 影视后期制作
- 影视后期视频剪辑实战培训班 影视视频剪辑培训班 影视剪辑特效班 影视剪辑影视班 影视剪辑影视实战班 影视剪辑短期班 影视剪辑影视特效班 影视剪辑影视特效实战 北京影视后期培训达芬奇调色培训 北京C4D软件培训C4D建模培训 北京专业摄影培训课程 北京影视包装设计师班pr短视频剪辑 北京maya动画培训玛雅培训 视频剪辑设计师班 影视后期制作课程/影视剪辑培训 高级影视包装设计师 高级影视后期合成师 影视剪辑影视特效实战班
- 网页设计
- 北京电商设计培训淘宝美工培训
- 室内设计
- 北京室内设计师进修班 商业室内设计师班 北京室内设计培训精修班 北京室内设计培训3Dmax效果培训班 室内设计培训班cad制图培训 零基础室内设计培训实战案例教学 室内设计培训精修班 室内设计师精修就业班
- C4D动态视频
- C4D动态视频商业班
- 游戏原画
- 游戏原画手绘班
- 3D打印
- 北京3D打印专业班
- 游戏开发工程
- U3D游戏开发工程师班
- 其他
- 3D打印专业班 室内设计精修班 Java Script开发班 UI交互设计 电商视觉设计课程 工业犀牛专业班 平面设计精修班 revit建筑设计班 solidworks机械设计师 WEB全栈工程师 RHINO 珠宝造型设计班 建筑参化数 CAD专项训练班 cad培训 AIGC新媒体视觉设计师班 犀牛Rhino建筑参数化培训班 建筑可视化培训班 园林景观设计与效果表现培训班 BIM实操培训/BIM考证培训 UXD全链路设计培训 直播带货 抖音短视频运营班 C4D动态视频 商业摄影师专修班 插画师 原画师培训 影视剪辑师 视频剪辑设计师 UI设计课程 插画师班 商业插画师精修班 动漫游戏原画精英培训班 电商视觉产品动画班 UXD全链路设计师 商业摄影师班 3D游戏美术设计精英培训班 鲁迅美术学院-视觉传达设计 影视后期合成师班 影视包装设计师班 北京Lumion虚拟现实培训 室内设计培训商业空间与展览展示设计培训 北京C4D三维创意包装培训 北京电商视觉培训产品精修 北京室内设计培训材料预算与施工工艺 北京影视后期寒假班 商业插画培训寒假班 动漫游戏原画寒假班 北京UI设计培训web UI设计培训 北京室内设计培训vray渲染培训 北京影视制作培训AE影视效果培训 北京室内设计培训SketchUp草图大师 北京UI设计培训产品经理培训 北京手绘游戏原画培训角色原画培训 高级视觉设计研究班 高级UX/UI设计师班 高级影视包装设计师班 高级影视后期合成师班 高级插画师精修班 工业产品设计培训班(犀牛Rhino培训) 动漫游戏原画精英班/游戏原画培训 solidworks机械设计培训班 网页设计师精修班 WEB前端工程师 平面设计师精修班 室内设计师精修班 UI交互设计师精修班 原画课程 电商视觉设计师 火星人移动端 HTML5 CSS3 精修班 火星人ui设计 产品经理 HTML5 CSS3 开发班 火星人 WEB前端开发精修班 (移动端 HTML5) 室内设计培训 家装与工装设计 苹果高级视觉设计师专修班 职业平面 网页设计师就业班 职业平面设计师就业班 职业平面设计师专修班
- 老师
- 真实学费(14)
- 真实评价(41)
- 校区
- 简介
- 资讯
- 问答(15)
APP界面布局小技巧,快上车!
2020/3/13 18:14:34
 APP界面布局设计是APP设计中非常重要的一环
APP界面布局设计是APP设计中非常重要的一环
APP界面布局小技巧,快上车!
火星人教育 △ 让天下学生 学有所成 △
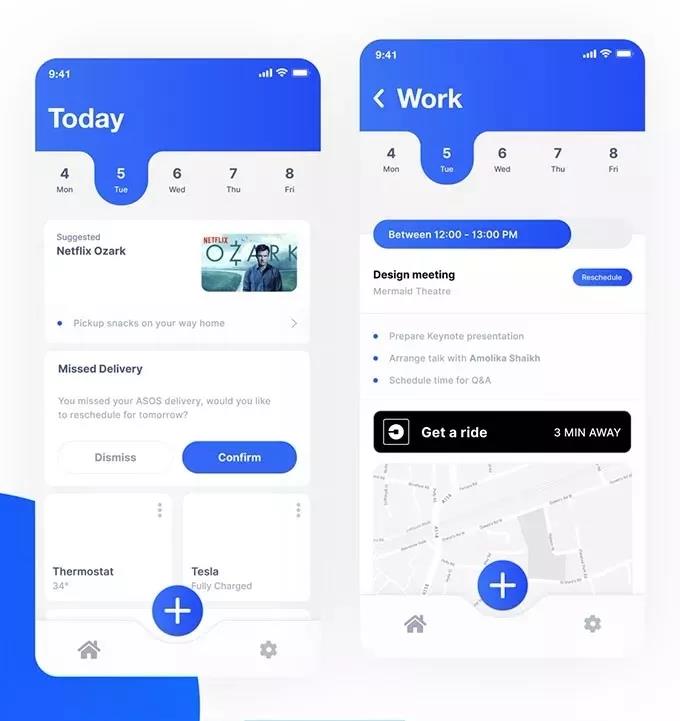
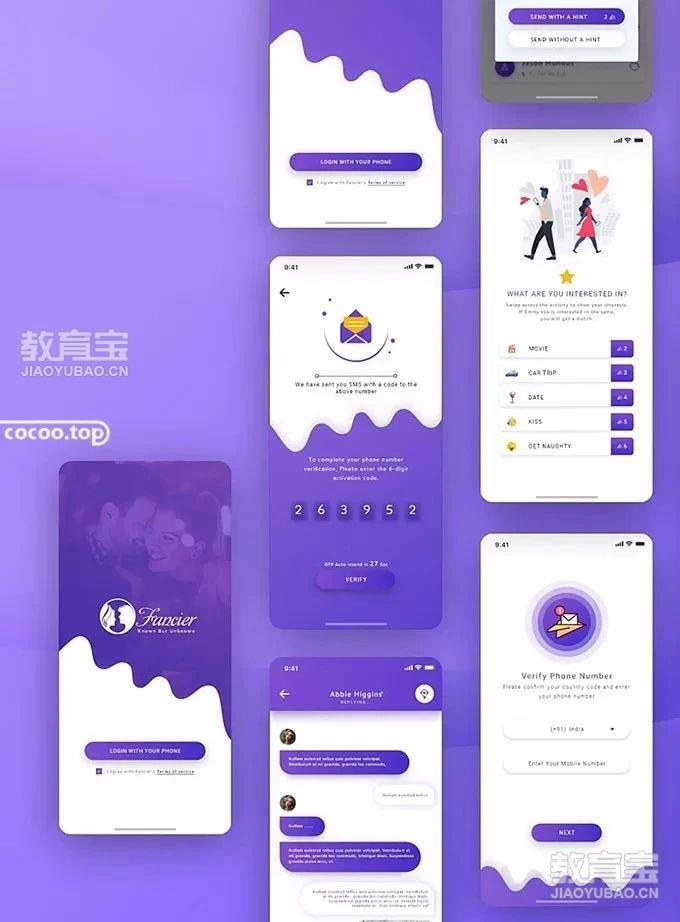
APP界面布局设计是APP设计中非常重要的一环,合理的运用APP界面布局会让APP的界面显得很清晰美观。那么常见的APP界面布局有哪些呢?

APP界面常用布局形式
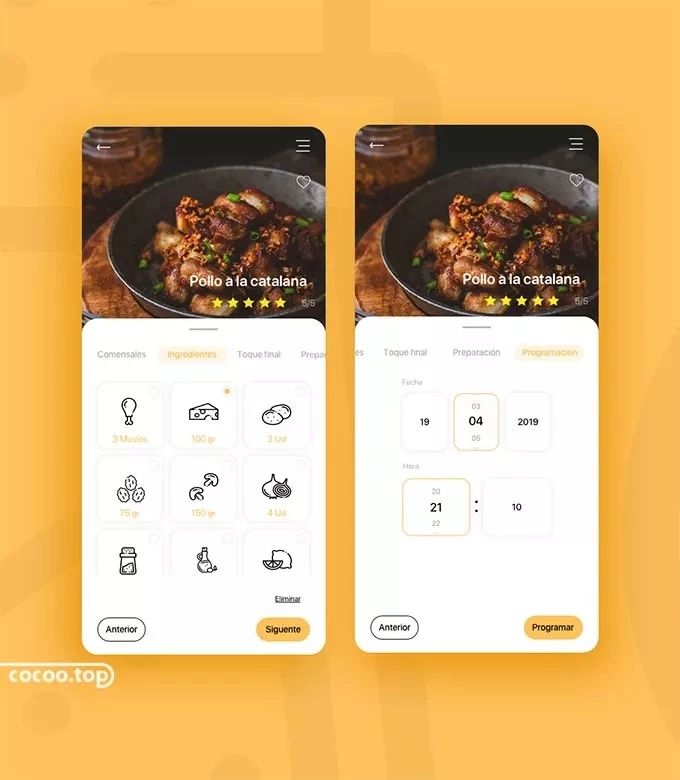
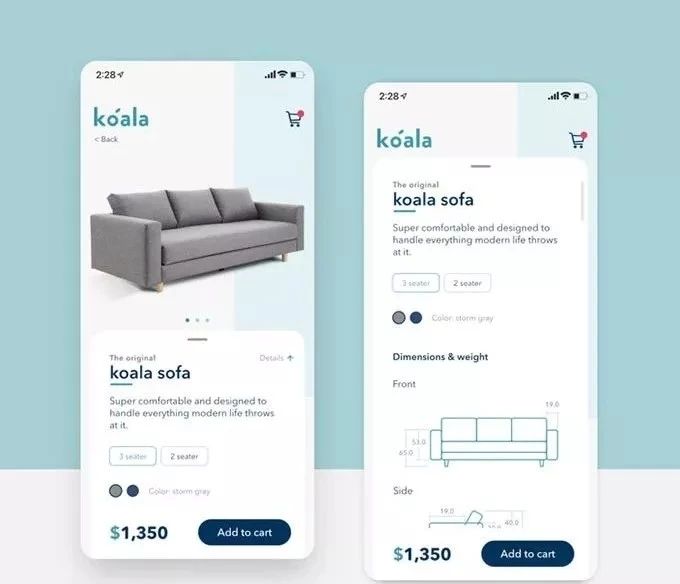
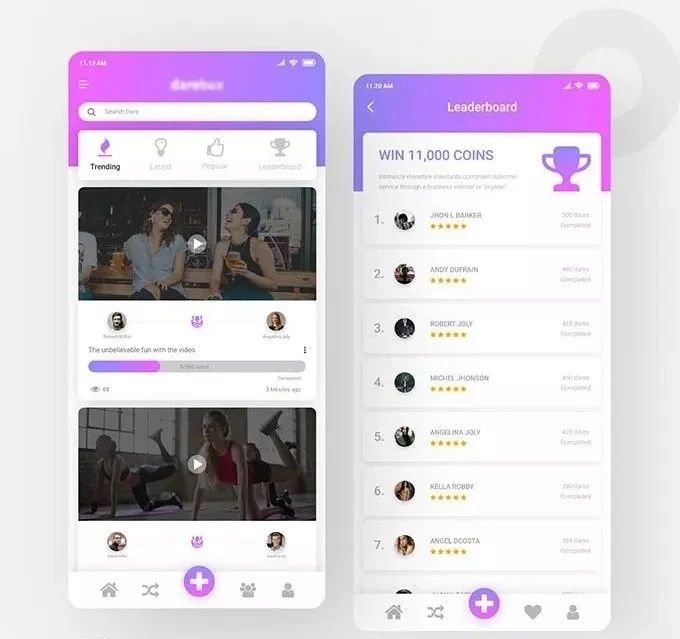
1.顶部导航。整个的应用的导航在顶部,用户通过左右滑动来切换不同的导航选项卡,主内容区域将是一个动态面板。当用户点击导航条目或者左右滑动手指的时候,就切换主内容区域的动态面板的状态。

APP界面常用布局形式
1.顶部导航。整个的应用的导航在顶部,用户通过左右滑动来切换不同的导航选项卡,主内容区域将是一个动态面板。当用户点击导航条目或者左右滑动手指的时候,就切换主内容区域的动态面板的状态。

APP界面常用布局形式
1.顶部导航。整个的应用的导航在顶部,用户通过左右滑动来切换不同的导航选项卡,主内容区域将是一个动态面板。当用户点击导航条目或者左右滑动手指的时候,就切换主内容区域的动态面板的状态。

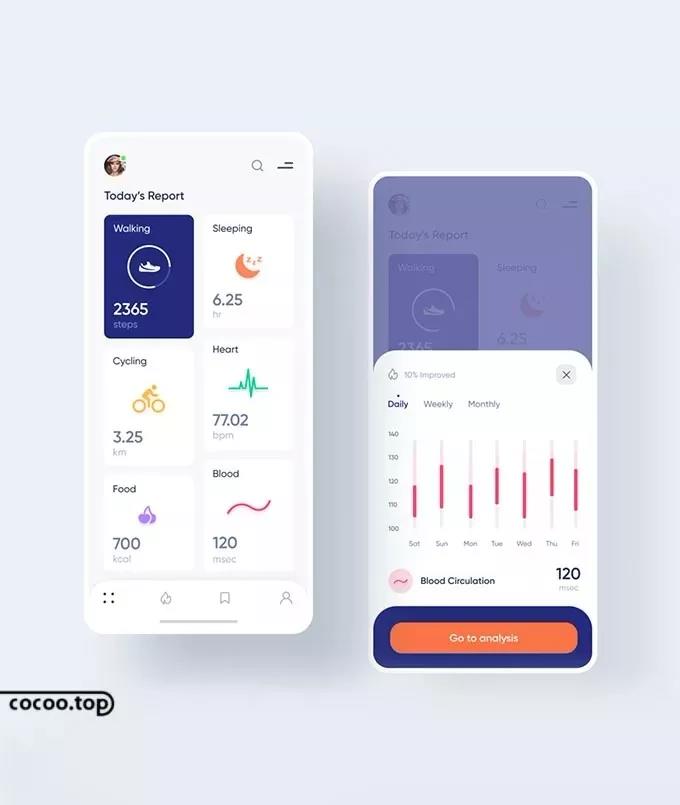
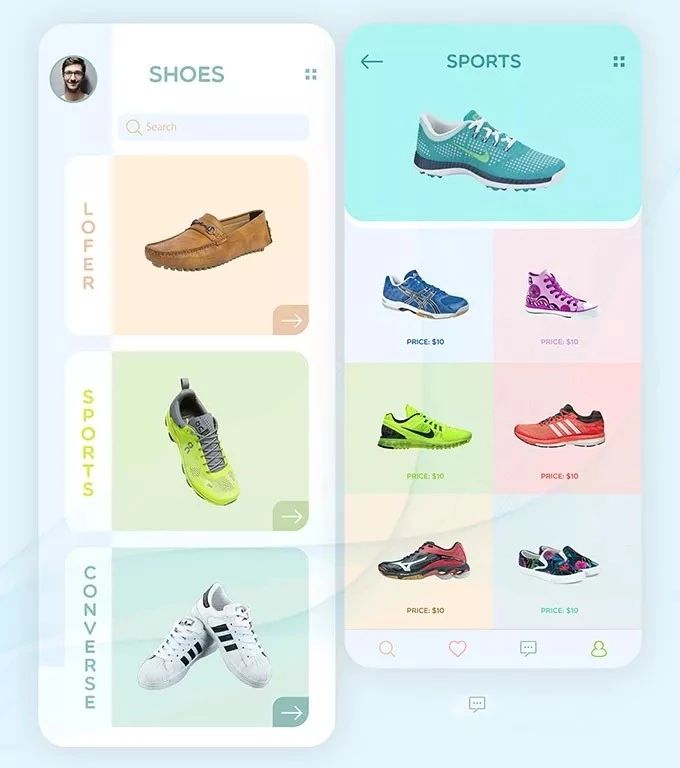
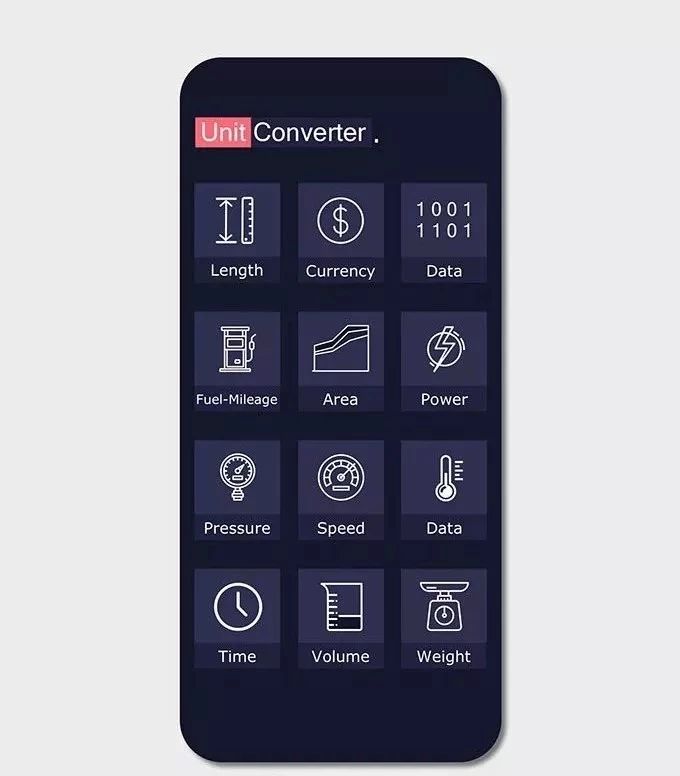
4.九宫格式。九宫格其实不一定是九个格,可以根据需要灵活地调整。九宫格布局的特点就是直观,所有的功能一目了然。
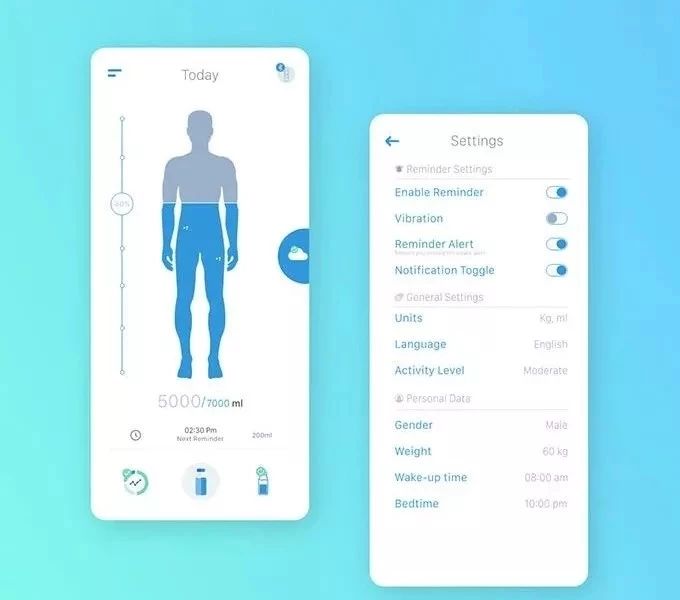
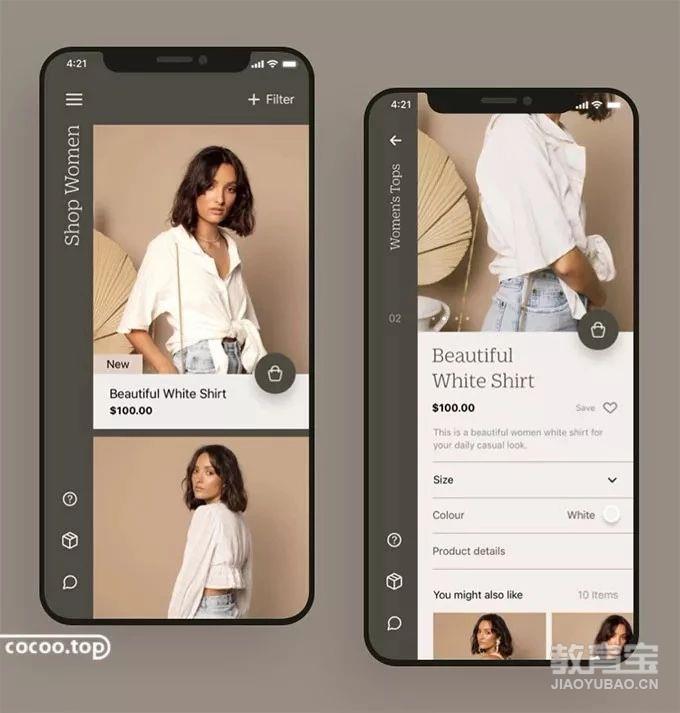
5.下拉列表式。在这种布局中菜单默认是隐藏的,用户点击后滑出,有点儿类似于抽屉布局,不过一般是上下滑动的。

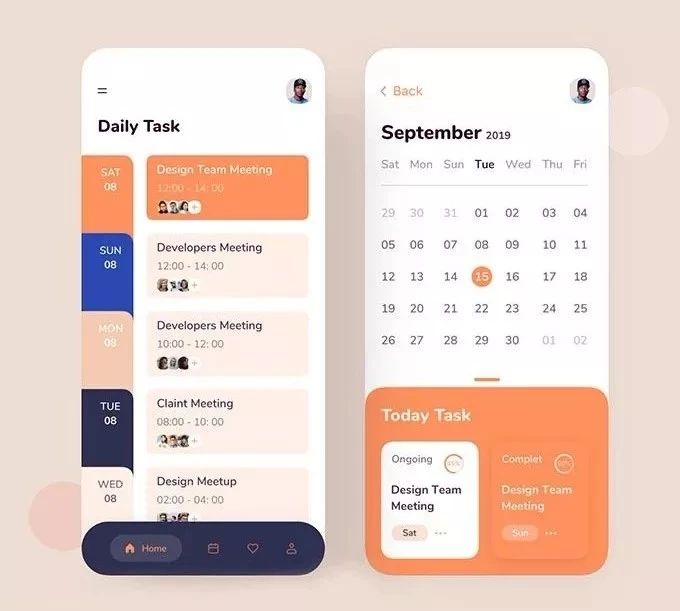
6.异形。在这类布局中,会采用一些非常规的菜单来进行导航,例如:圆形的导航盘、飞出式菜单等。

7.分级菜单。多层级的菜单这种设计适合与项目很多但是每个项目的内容比较简单的界面应用,例如:联系人、地址等。

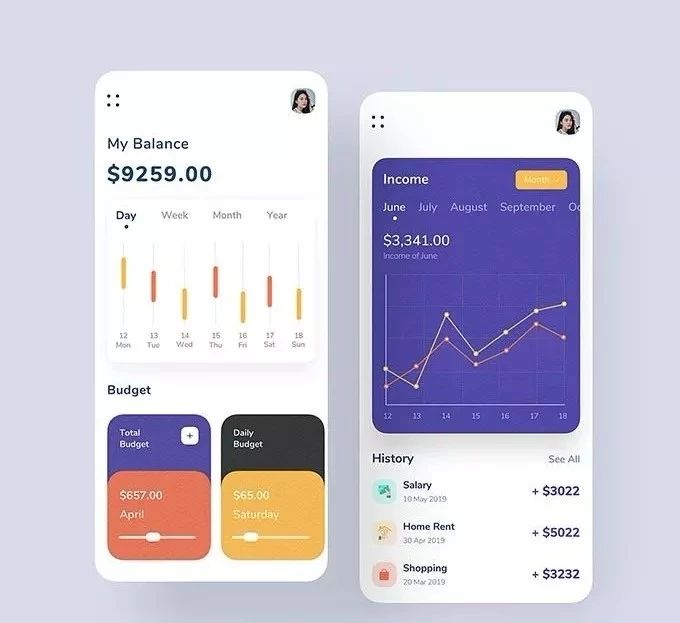
APP界面布局小技巧
1、公司/组织的图标(Logo)在所有页面都处于同一位置。
2、用户所需的所有数据内容均按先后次序合理显示。
3、所有的重要选项都要在主页显示,重要条目要始终显。

5、重要条目要显示在页面的顶端中间位置。
6、必要的信息要一直显示。
7、消息、提示、通知等信息均出现在屏幕上目光容易找到的地方。

8、确保主页看起来像主页(使主页有别于其它二三级页面)。
9、主页的长度不宜过长。
10、APP的导航尽量采用底部导航的方式。菜单数目4~5个佳。

11、每个APP页面长度要适当。
12、在长网页上使用可点击的“内容列表”。
13、专门的导航页面要短小,避免滚屏,以便用户一眼能浏览到所有的导航信息。

4、优先使用分页(而非滚屏)。
15、滚屏不宜太多(最长4个整屏)。
16、需要仔细阅读理解文字时,应使用滚屏(而非分页)。
17、为框架提供标题。

18、注意主页中面板块的宽度。
19、将一级导航放置在左侧面板
20、避免水平滚屏。
21、文本区域的周围是否有足够的间隔。
22、各条目是否合理分类于各逻辑区,并运用标题将各区域进行清晰划分。

投稿:王杰,来源:平面设计(pingmiandesigner),如侵权请告知删除
相关资讯
“北京火星人教育中心”是新火星人(北京)教育科技有限公司在教育宝平台开设的店铺,若该店铺内信息涉嫌虚假或违法,请点击这里向教育宝反馈,我们将及时进行处理。
相关课程
-
游戏原画设计培训
请询价 -
影视后期视频剪辑实战培训班
请询价 -
商业摄影摄像专修培训班
请询价 -
新媒体视觉设计培训
请询价 -
影视视频剪辑培训班
请询价











 在线咨询
在线咨询
 申请优惠
申请优惠
 预约试听
预约试听

 返回顶部
返回顶部