
火星人创互联网 职业教育的教学思想:一个较前沿的职业教育平台。
火星人教育老师直接接听
 微信扫码拨号
微信扫码拨号

- 主页
-
课程
- 新媒体视觉设计培训课程
- 新媒体视觉设计培训 UE5虚幻引擎视觉效果表现班 C4D商业动态设计商业培训班
- 摄影摄像培训课程
- 商业摄影摄像专修培训班
- UI设计
- C4D软件技能专修班 商业视觉设计师研学班 UXD全链路设计师班-UI设计培训 北京UXD全链路设计师精修班 北京UI设计培训班ui特效培训 北京移动端UI设计培训班 北京UI设计培训精修班 UI产品经理精修班 WEB全栈工程师班 3D游戏美术设计精英班 3D打印专业培训班 人工智能+Python 电商视觉设计 C4D专项培训班 虚拟现实游戏工程师 平面设计师培训班 园林景观表现 BIM人才培养计划 插画设计精修班 工业手绘景观园林考研班
- 游戏课程
- 插画培训班 3D游戏设计精英班 动漫游戏原画班 北京手办原型师培训课程 北京插画培训课程自由插画师 ZBrush模型培训ZBrush建模培训 北京插画设计培训商业插画培训 动漫游戏原画精英班/原画培训 游戏原画手绘精英班-原画来袭-挑战高薪 游戏原画手绘精英班
- 影视后期制作
- 影视后期视频剪辑实战培训班 影视视频剪辑培训班 影视剪辑特效班 影视剪辑影视班 影视剪辑影视实战班 影视剪辑短期班 影视剪辑影视特效班 影视剪辑影视特效实战 北京影视后期培训达芬奇调色培训 北京C4D软件培训C4D建模培训 北京专业摄影培训课程 北京影视包装设计师班pr短视频剪辑 北京maya动画培训玛雅培训 视频剪辑设计师班 影视后期制作课程/影视剪辑培训 高级影视包装设计师 高级影视后期合成师 影视剪辑影视特效实战班
- 网页设计
- 北京电商设计培训淘宝美工培训
- 室内设计
- 北京室内设计师进修班 商业室内设计师班 北京室内设计培训精修班 北京室内设计培训3Dmax效果培训班 室内设计培训班cad制图培训 零基础室内设计培训实战案例教学 室内设计培训精修班 室内设计师精修就业班
- C4D动态视频
- C4D动态视频商业班
- 游戏原画
- 游戏原画手绘班
- 3D打印
- 北京3D打印专业班
- 游戏开发工程
- U3D游戏开发工程师班
- 其他
- 3D打印专业班 CAD专项训练班 Java Script开发班 UI交互设计 WEB全栈工程师 RHINO 珠宝造型设计班 工业犀牛专业班 电商视觉设计课程 建筑参化数 平面设计精修班 室内设计精修班 cad培训 revit建筑设计班 solidworks机械设计师 AIGC新媒体视觉设计师班 犀牛Rhino建筑参数化培训班 建筑可视化培训班 园林景观设计与效果表现培训班 BIM实操培训/BIM考证培训 UXD全链路设计培训 直播带货 抖音短视频运营班 C4D动态视频 商业摄影师专修班 插画师 原画师培训 影视剪辑师 视频剪辑设计师 UI设计课程 插画师班 商业插画师精修班 动漫游戏原画精英培训班 电商视觉产品动画班 UXD全链路设计师 商业摄影师班 3D游戏美术设计精英培训班 鲁迅美术学院-视觉传达设计 影视后期合成师班 影视包装设计师班 北京Lumion虚拟现实培训 室内设计培训商业空间与展览展示设计培训 北京C4D三维创意包装培训 北京电商视觉培训产品精修 北京室内设计培训材料预算与施工工艺 北京影视后期寒假班 商业插画培训寒假班 动漫游戏原画寒假班 北京UI设计培训web UI设计培训 北京室内设计培训vray渲染培训 北京影视制作培训AE影视效果培训 北京室内设计培训SketchUp草图大师 北京UI设计培训产品经理培训 北京手绘游戏原画培训角色原画培训 高级视觉设计研究班 高级UX/UI设计师班 高级影视包装设计师班 高级影视后期合成师班 高级插画师精修班 工业产品设计培训班(犀牛Rhino培训) 动漫游戏原画精英班/游戏原画培训 solidworks机械设计培训班 网页设计师精修班 WEB前端工程师 平面设计师精修班 室内设计师精修班 UI交互设计师精修班 原画课程 电商视觉设计师 火星人移动端 HTML5 CSS3 精修班 火星人ui设计 产品经理 HTML5 CSS3 开发班 火星人 WEB前端开发精修班 (移动端 HTML5) 室内设计培训 家装与工装设计 苹果高级视觉设计师专修班 职业平面 网页设计师就业班 职业平面设计师就业班 职业平面设计师专修班
- 老师
- 真实学费(14)
- 真实评价(43)
- 校区
- 简介
- 资讯
- 问答(15)
UI设计中的扁平化理念!
2020/3/13 18:15:55
 火星人教育 △ 让天下学生 学有所成 △
火星人教育 △ 让天下学生 学有所成 △
UI设计在当今时代已经不是一个陌生的词汇!
UI即User Interface(用户界面)的简称,是人机交互、操作逻辑、界面美观的整体设计。
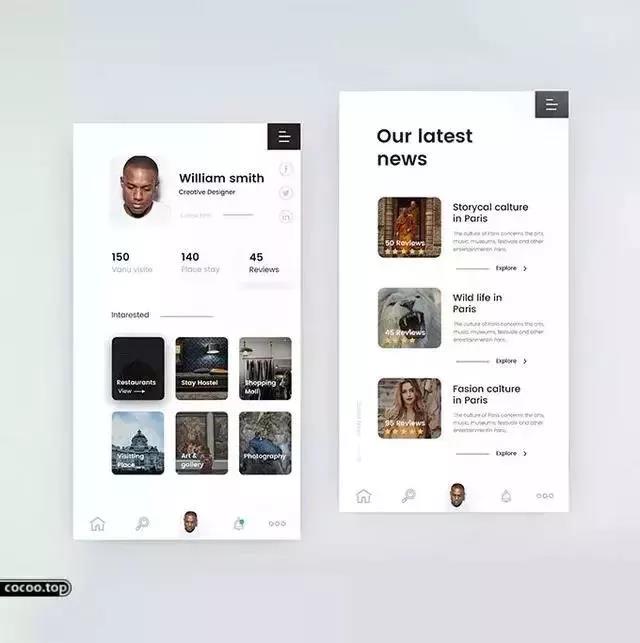
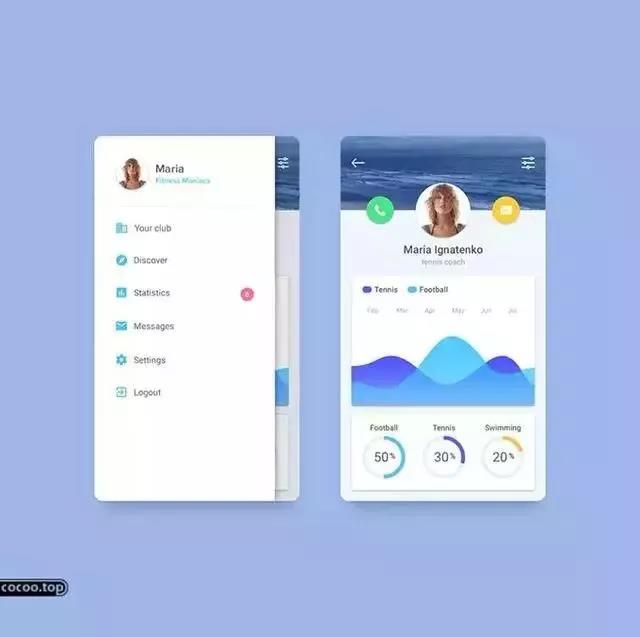
扁平化的设计是抛弃一切装饰的设计,扁平化设计使得用户操作起来更加简洁、高效和舒适。简洁大方的交互界面设计自然能够引导用户,并且在短时间内熟练使用。
这就是本文所要讲的平面功能大化——UI扁平化设计

扁平化特点
在设计领域,创造有用的东西是一个设计优秀的象征,但如果这种象征基于手机及平板的界面设计,它的实用度会受到很大的限制。所以要另辟蹊径,使平面化的界面大限度地发挥其功能性价值。
UI扁平化设计,一个通过交互界面设计来改造提高功能化的重要手段。
使用户界面保持的创造力和平易近人的功能性,给用户舒适、方便快捷的使用体验。

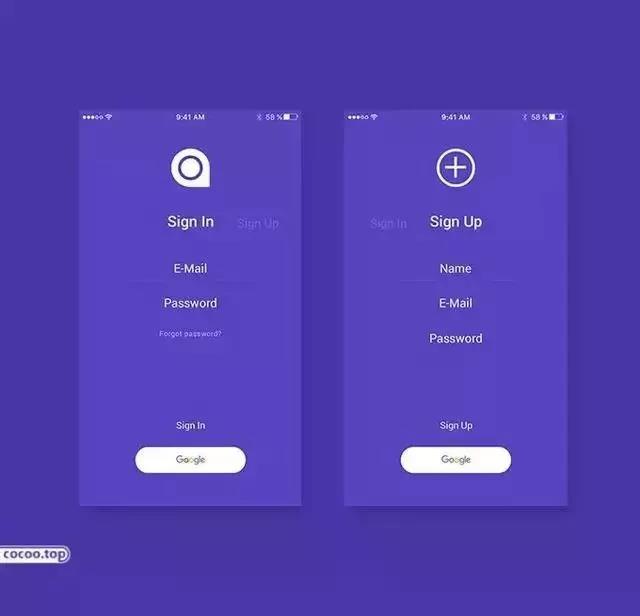
去粗取精、简洁元素
UI界面的设计是连接人与机器的桥梁,按钮和图标则更是通往下一站的重要砝码。
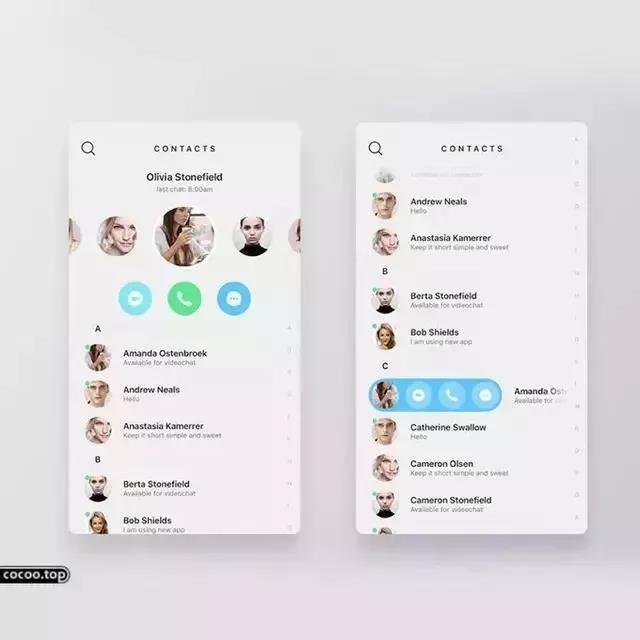
UI的扁平化设计采用简单的元素去设置用户界面,坚持简单的形状并且偏向每个形状的单独使用,因为其形状的边角已经体现完美的曲率。
扁平化中的象形图形、语标符号、表意图像、抽象符号这些按钮和图标,是对复杂语义简洁、易理解的表述。
这种简洁的扁平化按钮和图标,不仅仅让界面更加简洁美观,更使得操作功效大大的得到了提升。

去伪存真、去除装饰
去除烦琐的装饰,把精力更多地运用于人机交互效率和功能性的把控,这是现如今UI扁平化界面设计所体现的优势!
真正能够操作的不是界面中过多的花边、阴影、特效,而是对能够更快识别,更易找寻的界面人性化功能。成功案例中重要的就是用户体验和互动元素的布局和设计,其独特的美感依赖于每一个元素清晰的层次感。

虽然越来越多的设计师开始注重平面设计原则,但是扁平化设计能够效率大化的运用于界面应用程序和移动端。
容量小
按钮和界面清晰
以致使给用户一个完美的体验
优秀的扁平化设计要包含良好的架构、网格和排版布局及色彩的运用,而并不是单纯的简单。

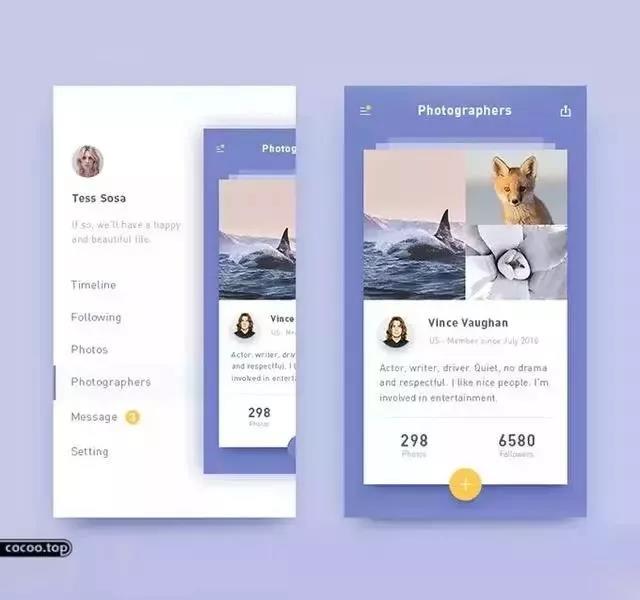
由此及彼
承简风格,在共性中寻找特性。
简风格是扁平化设计简单但行之有效的设计。
避免了一些过于花哨和烦琐元素的加入,简洁的色块和文本也许还不能完全满足设计维度,但一个简洁自然的摄影或插画作品作为背景的加入,会增添意想不到的视觉效果。
这种加入,且在适合设计整体的融洽性,令突出的主体可以包含轻微的梯度阴影,让用户有种似有的立体感,但这种微阴影的加入,并不会打破扁平化设计的二维特点。

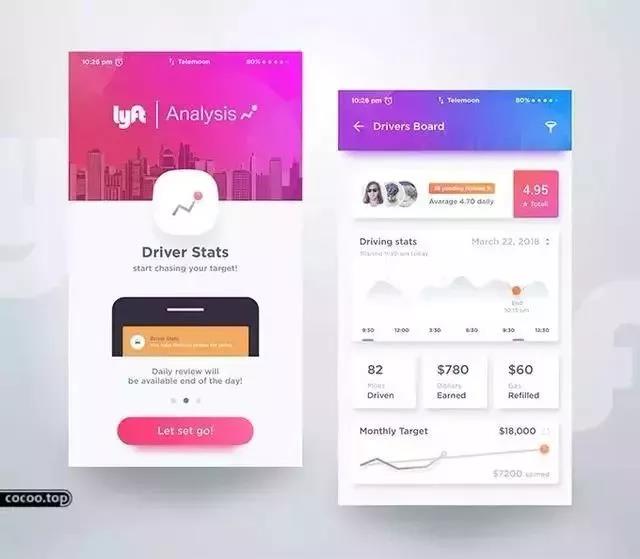
由表及里
注重文字及色彩,合适的字体及字号使用户阅读得更加舒适且有效率。
在一个UI界面中,版面的大小是有限的,这使得版面内容的编排变得非常重要。
字体是首先要考虑的!
就如把一段高度美化的文本放置于UI界面中,这对用户来说,在阅读上会产生疲劳和反感,从而降低了阅读率和使用率。
所以字体应该简洁大方才能行之有效,无称线字体在现如今受宠爱,因为它在信息量大的情况下依然可以使读者轻松阅读。

扁平化设计的另一个重要部分是界面色彩的设计,色彩在吸引用户的效率上有着出色的表现。
扁平化设计所使用的颜色多于其他媒介所使用的,色块往往给用户一种平和但又充满新意的感受,纯净的颜色且更受欢迎,不同的色彩会给人不同的使用心情,这也是扁平化设计中人性化考量优势的体现。
注重“里”的设计,也会增加UI扁平化设计的功能性。

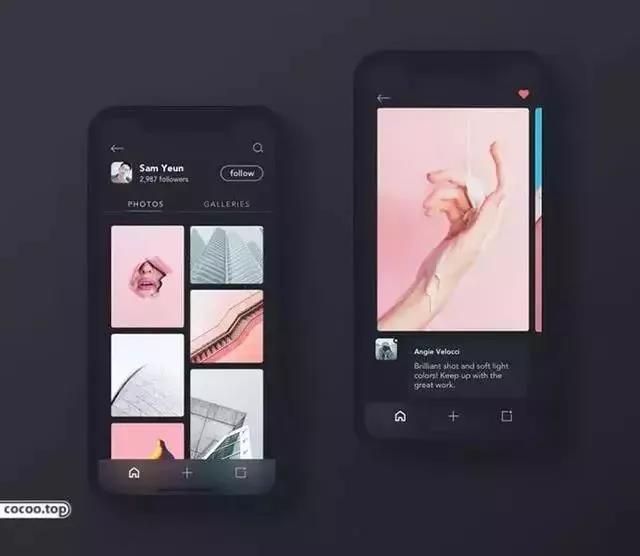
简洁抽象的按钮、纯净色彩的调和、无称线字体的使用、光滑细腻而现代感十足。
简约而不简单的扁平化设计,摆脱了冗余的界面和交互功能障碍,使用户更加直观地感受到人性化的设计和操作。
让使用者更加专注于寻求内容本身,在扁平化的视觉和架构设计下显得十分简单易用,使用很久也不会感到疲劳。

UI扁平化设计可以更加简单直接的将信息和事物的工作方式及内容展现出来,以减少认知障碍的产生,从而给用户营造一个舒适、简洁、高效便捷的使用感受。
这种功能化体现于扁平化设计中简洁元素、去除装饰、秉承简风格且在共性中寻找特性、文字与色彩的把控。
扁平化易化了用户界面交互理解,创造了平面功能化的设计。

文/林阳 | 为设计智造编辑整理,版权归原作者所有
相关资讯
“北京火星人教育中心”是新火星人(北京)教育科技有限公司在教育宝平台开设的店铺,若该店铺内信息涉嫌虚假或违法,请点击这里向教育宝反馈,我们将及时进行处理。
相关课程
-
游戏原画设计培训
请询价 -
影视后期视频剪辑实战培训班
请询价 -
商业摄影摄像专修培训班
请询价 -
新媒体视觉设计培训
请询价 -
影视视频剪辑培训班
请询价











 在线咨询
在线咨询
 申请优惠
申请优惠
 预约试听
预约试听

 返回顶部
返回顶部