
让每一名学员高薪就业
武汉源码时代老师直接接听
 微信扫码拨号
微信扫码拨号

- 主页
-
课程
- java软件开发
- 0基础-java软件开发培训班 java工程师线下培训班 Java开发小白培训班
- 前端软件开发
- Web/H5前端开发班 前端工程师线下培训班 0基础-前端开发培训班
- 软件测试培训
- 0基础-软件测试培训班 软件测试培训班
- 老师
- 校区
- 简介
- 资讯
- 问答(15)
干货分享 | 小程序云开发指南
2022/9/29 14:34:06
 需求体现:
在微信小程序开发中,运发开是一种无需后台产生的一种开发方式,是一门进阶开发体验
需求体现:
在微信小程序开发中,运发开是一种无需后台产生的一种开发方式,是一门进阶开发体验
需求体现:
在微信小程序开发中,运发开是一种无需后台产生的一种开发方式,是一门进阶开发体验。
前端开发工程师将承揽后台数据库搭建和托管微信官方服务器的一种开发,无需配合后台由纯前端完成项目。
当然这种开发出来的数据库是非关系型数据库,一般都是使用json模式完成搭建。
1.创建云开发项目
首先开始搭建小程序项目,跟以前开发是一样的,新建微信小程序项目,切记还是不要选择云开发选项,因为选择云开发选项工具会生成很多冗余文件。
新建项目即可,填写自己的appid即可,一定要填写appid,不然云开发会找不到我们的服务。
创建好项目后,就可以在开发者工具中选择我们的云开发选项:

先找到云函数中的设置,记下我们的环境ID:

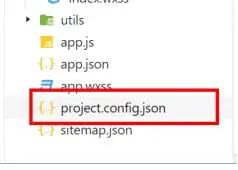
然后找到我们项目中的project.config.json文件.
在第二行添加云开发服务代码:
"cloudfunctionRoot": "cloud",

"cloudfunctionRoot": "cloud", 然后在项目根目录下新建cloud文件夹,此文件夹就是云服务器文件。
到这一步我们的云服务就已经搭建成功了,现在我们就可以在项目完成前后端全栈开发了。
首先在index文件夹下,绑定一个按钮,用来添加数据。
<button bindtap=’add’>添加数据</button>
在index.js文件中定义添加函数.
add(){
添加云开发 逻辑代码
}
在此之前,我们应该讲云数据库建立起来.
第一步: 找到云开发->数据库

在集合中新建一个集合(点击加号),选择json格式数据,然后尽情添加字段即可。

这样一个名叫list的json数据集合创建成功后,
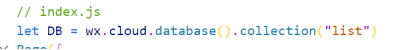
在我们的index.js文件初始化的时候,引入云开发连接集合的方法.

这样一个名叫list的json数据集合创建成功后,
在我们的index.js文件初始化的时候,引入云开发连接集合的方法.
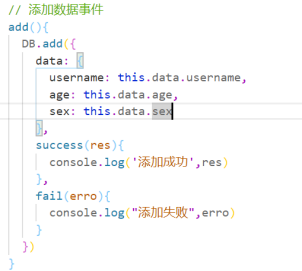
2.使用DB.add方法就可以添加数据集合

添加数据成功后,在我们的云开发中刷新集合就可以看得到了!!
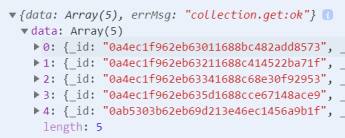
查询操作也非常简单: get方法直接能查询所有数据出来数据


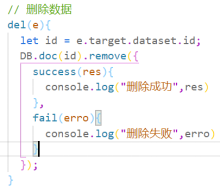
3. 删除集合
先通过doc查询到数据的id,然后通过remove删除。


4.修改集合数据
使用updata内置方法
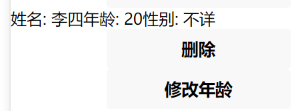
// 修改数据

结果如下图:

5.使用云函数(云函数其实就是接口)
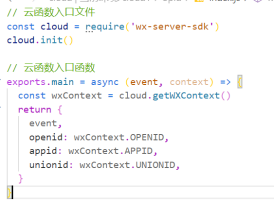
在cloud文件夹下,新建文件,选择node新建云函数文件(名字叫做opId文件)。创建成功后,默认会有一些方法。
默认会引入云函数的方法,并初始化。
在return中内置了很多方法,比如快速获取到用户的openid和appid等数据,方便在后期使用。

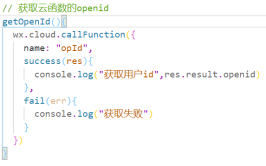
5-1. 怎么使用云函数
在页面中,使用云函数的方法很简单。通过wx.cloud.callFunction({})调用云函数。
在云函数中,name属性一定要和云函数文件名字一致,否则不生效。
而且,更改云函数后一定要同步部署到云服务器上。opId文件点击右键即可重新部署到云服务器。

使用云函数,我们能在后台看到访问量和其数据分析。

也可以在云函数中查看自己添加的函数。

6. 使用云函数获取云服务中的数据
在组件中其实就可以获取云服务的数据,但是使用云服务就有更多操作的扩展。
一样,先在cloud文件夹下,新建一个云函数的文件.名字叫getList或其他。
内部代码就是获取云服务的数据.

在页面中,通过按钮触发云函数调用云服务数据

这样,使用云函数就能获取到云服务的数据了.
总结:
好了,以上就是我们在使用微信小程序中,使用云服务开发的一些全新的特性。这种新知识,可以让前端脱离后端,独立完成云开发的基本技能,也是一种非常前沿的技术。
-
老学员分享 | 一个设计师助理从月薪800到月薪过万的历程
在知乎有一个超700w次浏览的热门话题引起大家的广泛讨论 “有哪些工作看上去特别高大上,实则工资特别低?”
2022/9/29 14:34:24 -
来源码学习前端,5个月拿到了12K
欢迎来到重庆源码时代学员故事栏目,我们一直相信,人和人之间的力量是能互相传递的,学员故事的意义便是如此,传递优秀学员的转行历程,让他们身上的光芒照亮更多迷茫的人。
2022/9/29 13:55:27
相关资讯
“武汉源码时代”是湖北源码时代教育科技有限公司在教育宝平台开设的店铺,若该店铺内信息涉嫌虚假或违法,请点击这里向教育宝反馈,我们将及时进行处理。
相关课程
-
0基础-java软件开发培训班
请询价 -
Web/H5前端开发班
请询价 -
java工程师线下培训班
请询价 -
Java开发小白培训班
请询价 -
前端工程师线下培训班
请询价








 在线咨询
在线咨询
 申请优惠
申请优惠
 预约试听
预约试听

 返回顶部
返回顶部