
火星人创互联网 职业教育的教学思想:一个较前沿的职业教育平台。
火星人教育老师直接接听
 微信扫码拨号
微信扫码拨号

- 主页
-
课程
- 新媒体视觉设计培训课程
- 新媒体视觉设计培训 UE5虚幻引擎视觉效果表现班 C4D商业动态设计商业培训班
- 摄影摄像培训课程
- 商业摄影摄像专修培训班
- UI设计
- C4D软件技能专修班 商业视觉设计师研学班 UXD全链路设计师班-UI设计培训 北京UXD全链路设计师精修班 北京UI设计培训班ui特效培训 北京移动端UI设计培训班 北京UI设计培训精修班 UI产品经理精修班 WEB全栈工程师班 3D游戏美术设计精英班 3D打印专业培训班 人工智能+Python 电商视觉设计 C4D专项培训班 虚拟现实游戏工程师 平面设计师培训班 园林景观表现 BIM人才培养计划 插画设计精修班 工业手绘景观园林考研班
- 游戏课程
- 插画培训班 3D游戏设计精英班 动漫游戏原画班 北京手办原型师培训课程 北京插画培训课程自由插画师 ZBrush模型培训ZBrush建模培训 北京插画设计培训商业插画培训 动漫游戏原画精英班/原画培训 游戏原画手绘精英班-原画来袭-挑战高薪 游戏原画手绘精英班
- 影视后期制作
- 影视后期视频剪辑实战培训班 影视视频剪辑培训班 影视剪辑特效班 影视剪辑影视班 影视剪辑影视实战班 影视剪辑短期班 影视剪辑影视特效班 影视剪辑影视特效实战 北京影视后期培训达芬奇调色培训 北京C4D软件培训C4D建模培训 北京专业摄影培训课程 北京影视包装设计师班pr短视频剪辑 北京maya动画培训玛雅培训 视频剪辑设计师班 影视后期制作课程/影视剪辑培训 高级影视包装设计师 高级影视后期合成师 影视剪辑影视特效实战班
- 网页设计
- 北京电商设计培训淘宝美工培训
- 室内设计
- 北京室内设计师进修班 商业室内设计师班 北京室内设计培训精修班 北京室内设计培训3Dmax效果培训班 室内设计培训班cad制图培训 零基础室内设计培训实战案例教学 室内设计培训精修班 室内设计师精修就业班
- C4D动态视频
- C4D动态视频商业班
- 游戏原画
- 游戏原画手绘班
- 3D打印
- 北京3D打印专业班
- 游戏开发工程
- U3D游戏开发工程师班
- 其他
- 3D打印专业班 UI交互设计 RHINO 珠宝造型设计班 室内设计精修班 cad培训 solidworks机械设计师 CAD专项训练班 建筑参化数 工业犀牛专业班 Java Script开发班 WEB全栈工程师 revit建筑设计班 电商视觉设计课程 平面设计精修班 AIGC新媒体视觉设计师班 犀牛Rhino建筑参数化培训班 建筑可视化培训班 园林景观设计与效果表现培训班 BIM实操培训/BIM考证培训 UXD全链路设计培训 直播带货 抖音短视频运营班 C4D动态视频 商业摄影师专修班 插画师 原画师培训 影视剪辑师 视频剪辑设计师 UI设计课程 插画师班 商业插画师精修班 动漫游戏原画精英培训班 电商视觉产品动画班 UXD全链路设计师 商业摄影师班 3D游戏美术设计精英培训班 鲁迅美术学院-视觉传达设计 影视后期合成师班 影视包装设计师班 北京Lumion虚拟现实培训 室内设计培训商业空间与展览展示设计培训 北京C4D三维创意包装培训 北京电商视觉培训产品精修 北京室内设计培训材料预算与施工工艺 北京影视后期寒假班 商业插画培训寒假班 动漫游戏原画寒假班 北京UI设计培训web UI设计培训 北京室内设计培训vray渲染培训 北京影视制作培训AE影视效果培训 北京室内设计培训SketchUp草图大师 北京UI设计培训产品经理培训 北京手绘游戏原画培训角色原画培训 高级视觉设计研究班 高级UX/UI设计师班 高级影视包装设计师班 高级影视后期合成师班 高级插画师精修班 工业产品设计培训班(犀牛Rhino培训) 动漫游戏原画精英班/游戏原画培训 solidworks机械设计培训班 网页设计师精修班 WEB前端工程师 平面设计师精修班 室内设计师精修班 UI交互设计师精修班 原画课程 电商视觉设计师 火星人移动端 HTML5 CSS3 精修班 火星人ui设计 产品经理 HTML5 CSS3 开发班 火星人 WEB前端开发精修班 (移动端 HTML5) 室内设计培训 家装与工装设计 苹果高级视觉设计师专修班 职业平面 网页设计师就业班 职业平面设计师就业班 职业平面设计师专修班
- 老师
- 真实学费(10)
- 真实评价(38)
- 校区
- 简介
- 资讯
- 问答(15)
北京UI设计培训_UI动效设计转场的6个核心规则
作者:火星人 来源:www.2ds.cn 2022年05月06日 更新
 北京UI设计培训_UI动效设计转场的6个核心规则
北京UI设计培训_UI动效设计转场的6个核心规则
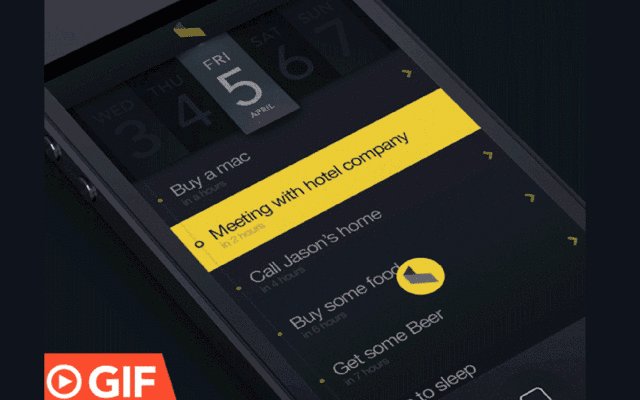
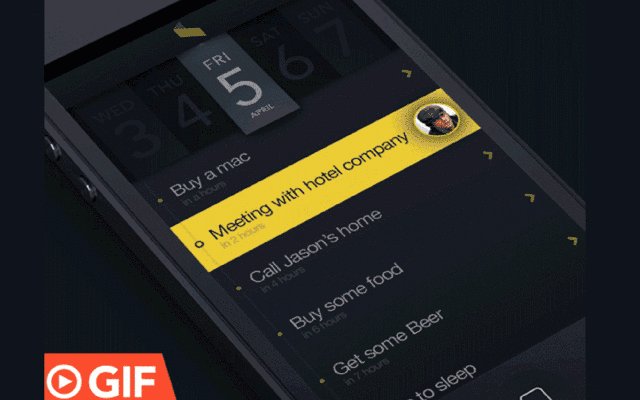
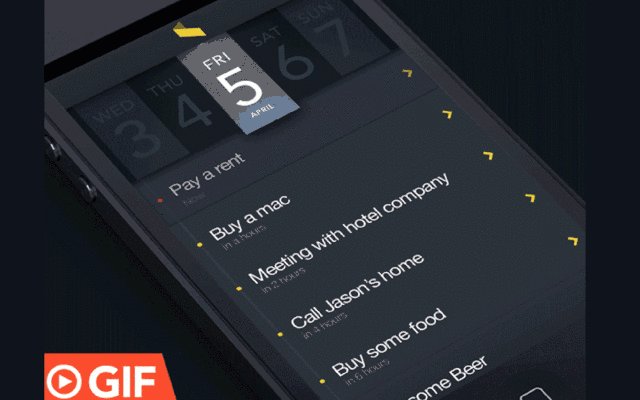
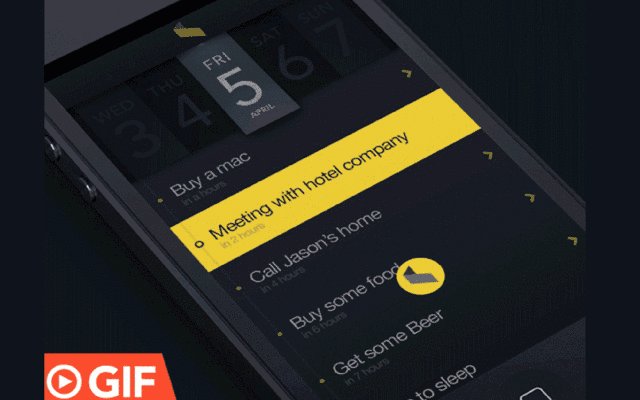
动效不仅是界面的重要支持元素,也是用户交互的基础。相比于静态的界面,动态的转场动效更符合人类的自然认知体系,有效地降低了用户的认知负载,屏幕上元素的变化过程,前后界面的变化逻辑,以及层次结构之间的变化关系,都在动效的加持之下,变得更加清晰自然。转场动效在UI界面中所起到的作用无疑是显著的。

UI动效设计日趋成熟。通过大量的案例分析和经验,总结出了专场动效的6个核心规则。
1、自然是好UI动效的核心
用户界面中只是静止是生硬的,然用户很难立刻理解。在现实生活中,事物不会突然的出现也不会突然的消失,都会有一个过渡的过程。当界面有很多状态的时候,转态之间的变化可以使用过渡来填充,让用户明白他是怎么来的,而非一瞬间的过程。

2、快速的过渡是高效UI动效的基础
快速准确,绝不拖沓是UI动效的基础,在设计过渡动效的时候,时间和速度一定是需要设计师把握好的因素。如果说有什么是每个动效设计都必须具备的,那一定是快速高效的时机把控。准确的表达不会浪费用户的时间,也不会让用户产生烦躁。

当元素在不同状态之间切换的时候,运动过程在让人看得清、容易理解的情况下尽量快,这样才是佳的状态。为了兼顾动效的效率、理解的便捷以及用户体验,动效应该在用户触发之后的0.1s内开始,在300ms 内结束,这样不会浪费用户的时间,还恰到好处。
3、高效的UI动效是层次分明的
良好的过渡动效有助于在正确的时间点,将用户的注意到吸引到关键的内容上,一个层次分明的动效通常能够清晰地展示状态的变化,抓住用户的注意力,而这取决于动效是否能够在正确的时间强调对的内容。

4、清晰的UI动效才是好动效
动效是功能性优先、视觉传达为核心的视觉元素,太过复杂的动效除了有炫技之嫌,还会让人难于理解,甚至在操作过程中失去方向感,这对于用户体验而言是一个退步,而非优化。清晰是几乎所有好设计都有的共通点,不止是动效。

动效应该避免一次呈现过多效果,尤其当动效同时存在多重、复杂的变化的时候,会自然地呈现出混乱的态势,少即是多的原则对于动效同样是金科玉律。如果某个动效的简化能够让整个UI更加清晰直观,那么这个修改方案一定是个好主意。当动效中同时包含形状、大小和位移变化的时候,请务必保持路径的清晰以及变化的直观性。
5、关联是过渡动效的重要功能
良好的过渡动效连接着新出现的界面元素和之前的交互与触发元素,既然是过渡,自然就牵涉到变化前后元素之间的关联。这种关联逻辑让用户清楚变化的过程,以及界面中所发生的前后变化。

动效的发生点和交互的触发点是非常靠近的,这个动效无疑阐述了两者之间的因果联系

动效连接显示和隐藏的两个不同状态,让用户知道上哪儿找隐藏的窗口。

6、可用性和可访问性
动效本质上是作为视觉传达的一个组成部分而存在的,对于视觉障碍用户而言,他们不一定能够从动效中得到好处、获取信息。所以,考虑到这一部分用户的需求,你应该提供额外的信息帮助他们明白界面变化。

-
社区运营难出圈?火星人教育这场培训,帮社工把 ‘烟火气’ 变成流量密码
社区是城市的毛细血管,装着居民日子里的所有细枝末节。但好多社工都犯愁:活动办了不少,服务也贴心,可宣传总像扔到水里的石头——没水花。通知没人看,互动没人理,好内容触不到居民,更别想拉年轻人进来。最近火星人教育受邀去了某街道的新媒体运营培训班(就是图里这场——讲师团队和街...
2025/10/1 0:00:55 -
民宿主张同学的故事:新媒体运营课帮她盘活生意
去年11月大同头场雪,古城墙挂着白霜,张同学的民宿空了8间。翻手机看社交号——小红书52粉、抖音38、视频号10,加起来刚破百,发的民宿视频*多十几个赞,连住过的客人都没刷到。她的民宿在古城东南角,青砖墙、木格窗,院子里那棵老枣树是从老家挪来的,房间里摆着80年代的搪瓷...
2025/10/1 0:00:55 -
北京火星人教育中心:实战设计培训助就业
学真技术,找好工作。火星人教育专注设计培训,小班教学,实战项目带练,毕业推荐就业。免费试听,学会为止。本文主要信息和数据源自该机构在教育宝(中国知名的第三方平台)的店铺内容。
2025/9/29 10:40:46 -
火星人教育硬核赋能!助力消防支队解锁数字技能新战场
在科技赋能应急力量的时代浪潮下,火星人教育技术培训公司勇担使命!此次携手某地政府部门消防支队,开展 CAD 制图、PS 修图、3D MAX 等技能培训。我们以专业为笔,用技术作墨,助力消防战士掌握数字新技能,为城市安全防线注入硬核科技力量!在城市安全防线的背后,除了消防战士的热血与勇气,更需要科技力...
2025/6/18 0:02:21 -
Blender设计师课程
blender能干什么 建模动画渲染剪辑 职业可选方向 渲染借助高端生产路径追踪器 Cycles,创建令人惊叹的渲染效果。 课程大纲 【3周饱满课时】?Blender 全流程学习大纲??目标?:掌握从建模到动画的完整创作流程,...
2025/6/18 0:02:21
相关资讯
“北京火星人教育中心”是新火星人(北京)教育科技有限公司在教育宝平台开设的店铺,若该店铺内信息涉嫌虚假或违法,请点击这里向教育宝反馈,我们将及时进行处理。
相关课程
-
游戏原画设计培训
请询价 -
影视后期视频剪辑实战培训班
请询价 -
商业摄影摄像专修培训班
请询价 -
新媒体视觉设计培训
请询价 -
影视视频剪辑培训班
请询价










 在线咨询
在线咨询
 申请优惠
申请优惠
 预约试听
预约试听

 返回顶部
返回顶部